如何优雅地通过 gulp 将文件上传到七牛云
七牛云是国内一家挺有名气的企业级云服务提供商,他们家主打的云服务是对象存储,印象里弹性云计算是后面才上的。
不得不说,对于个人用户而言,七牛云真的非常友好,在笔者个人看来在七牛云上建立一个对象存储空间并对其进行操作要比阿里云和腾讯云的类似服务要方便一些。

更加重要的是,七牛云的对象存储提供的免费额度是比较可观的,而且超出部分收取的费用也并不高,对于笔者这样的纯个人用户而言一个月的账单能超过 10 块都是非常多的了。
由于它不强制预付费多少,而且充值没有最低门槛,所以笔者一直以来都长期使用七牛云的对象存储。

在做一个小项目的时候,笔者遇到了一个比较尴尬的情况,这是一个 Electron 做的东西,最终所有的编译、打包等操作都是由 gulp 进行的。之前每次笔者都是手动将打包出来的东西上传到七牛云,由于涉及到更新频道之类的东西,手动操作起来比较麻烦。
为了减少每次发新版时的痛苦,笔者开始尝试通过 gulp 直接将打包好的东西根据需要上传到七牛云上。
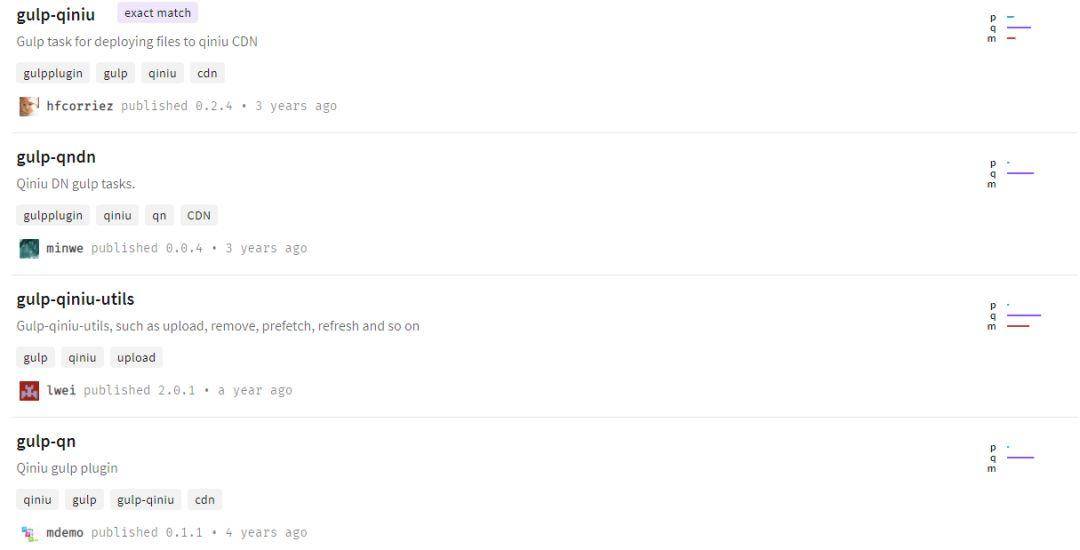
想到有这样需求的肯定不止笔者一个人,之前肯定有人造过轮子,所以笔者去 npm 搜了一下相关的包,发现还真的有不少。

一看时间,都是三四年前的。抱着试试的心态试了试,结果和预想的差不多,这一批包要么不能用,要么没有足够详细的文档,用起来很困难。
在尝试了大约有七八个包之后,终于找到了一个基于 qn 的、勉强能用的包 —— 「gulp-qn-upload」。这个包没有文档,而且用到的依赖似乎也是有些旧了,不过好在项目目录里附带了一个 test 的例子,在一番折腾之下它总算是顺利运行了。
不过,这个包犯了和很多包类似的错误,在连接文件名和前缀的时候他们都是用了 Path.join() 这个方法,导致在 Windows 下最终连接的路径是反斜杠,进而使得在七牛那边的地址中也都是反斜杠。
没办法,该自己动手的时候还是得自己动手,参考了一下 qn 的文档,笔者自己对「gulp-qn-upload」这个包做了一些改良。
改良后的包解决了路径的问题,同时加入了一个 forceUpload 参数允许覆盖云端的文件(使用版本 hash 确实是一个更好的解决方法,不过在个人小型项目中这反而会带来麻烦)。

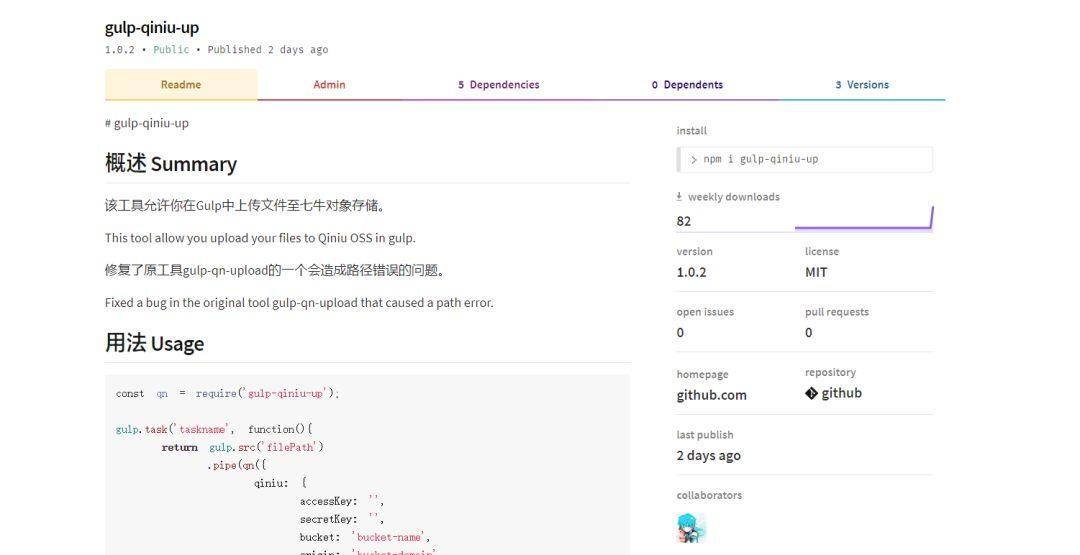
这个包已经发布在了 npm 上,你可以使用如下命令使用它:
npm install gulp-qiniu-up --save-dev
这是一个非常简单的东西,如果你有更好的实现方式或者更多的想法,欢迎前往 GitHub 开一个 issue 或者直接 fork 它在笔者这个版本的基础上完善它、增强它。
希望这个非常简单的小工具能够帮助你解决开发中遇到的一些麻烦。

 技宅空格
技宅空格