舒服了!手把手教你把电脑上的一切改成护眼的黑底白字
本文是受 Linus Tech Tips 的视频《加入模式的黑暗面吧!》(av41076033)写的。
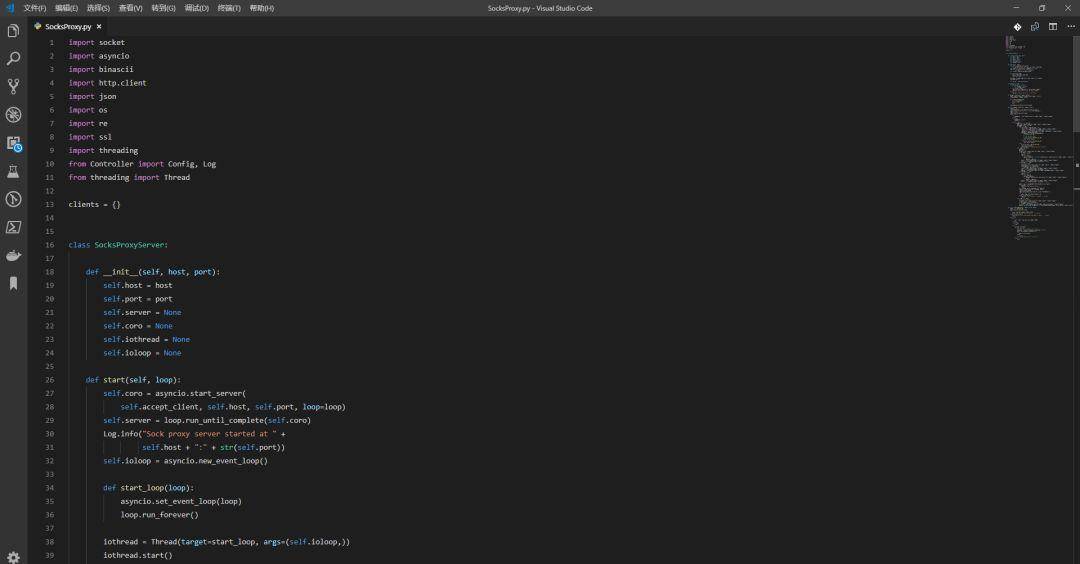
最初习惯性地使用这种黑底白字的 UI 还是在代码编辑器、IDE 里,例如 VSCode。确实相较于白底黑字而言,以深色(黑灰色)作为背景比以白色作为背景个人的感觉要更舒服一些,长时间写代码更不易感觉到刺眼和疲劳。不知道你有没有这样的经历,在长时间盯着 Word 那雪白的纸张后,偶尔会有一种天旋地转的感觉,感觉纸面都开始扭曲。
相较而言,黑底白字就不会有这样的问题。

在 Linus Tech Tips 的视频里,他们也有提到有研究表明白底黑字更容易造成近视等,相较而言,黑底白字对眼睛是更友好的,最起码不那么刺眼,这一点也使得这种「黑暗的 UI」在各种 App 的「夜间模式」下颇为常见。
不过需要长时间面对屏幕的时候,笔者还是建议尽可能提高环境光的亮度,环境光的亮度非常重要。
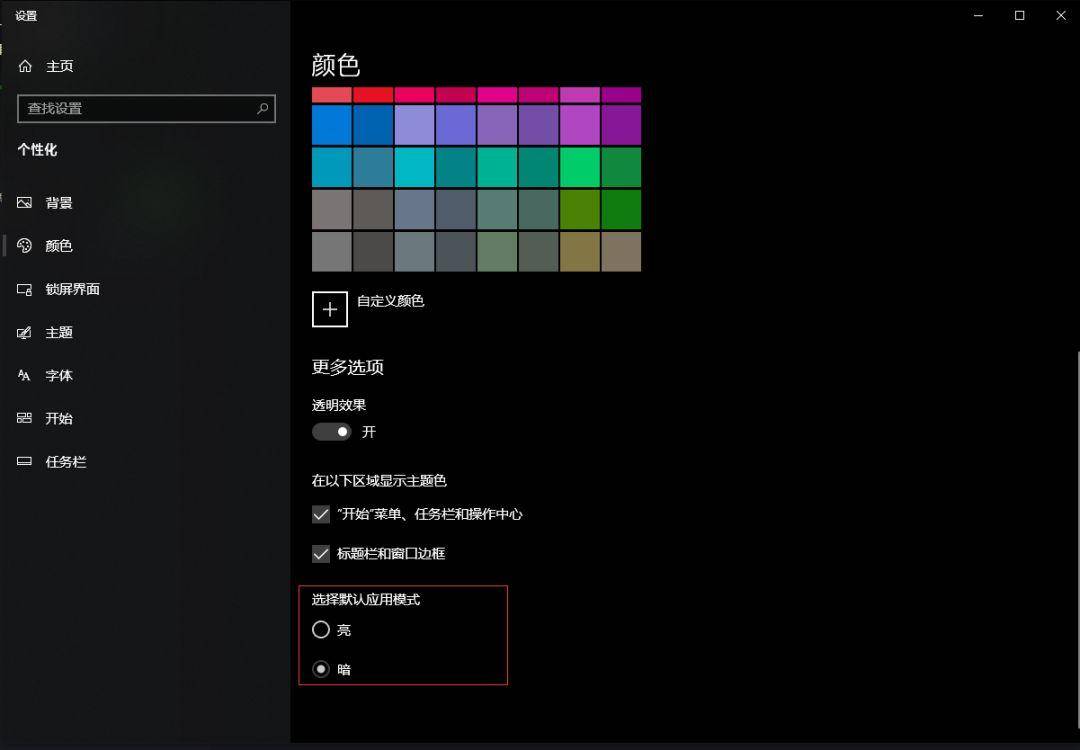
在 Windows 10 更新到 1809 之后,我们可以非常便捷地在系统的个性化里选择「黑暗」主题,然而这个主题只是一个半成品,只有一些系统应用和微软系的应用会切换成「黑底白字」的 UI。

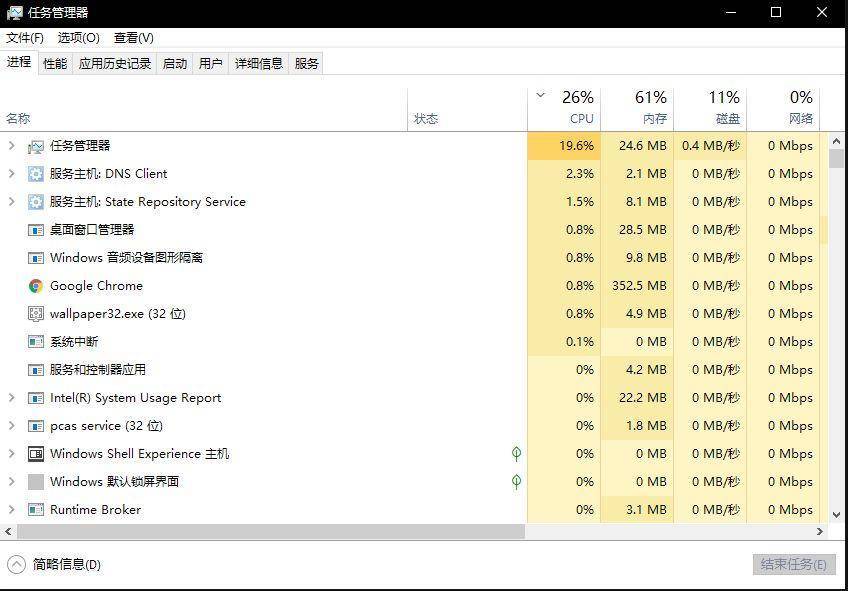
确实,资源管理器、开始菜单等都以暗色为主调了,但是当我们打开任务管理器的时候,我们仍然会被那一片雪白的 UI 给闪到。
微软并没有给所有的应用做暗色主题,这种不统一的感觉导致系统自带的这个暗主题使用体验非常不适。

虽然网络上有基于系统主题破解等的解决方法,但是这些方法并不稳定,可能会给本来就 Bug 多多的 Windows 10 带来新的 Bug,且这会影响到系统的升级。
笔者暂时没有在网络上找到更好的解决方案,目前来说我们只能期待微软进一步完善这个暗主题,不过无妨,平时我们用到任务管理器的频率很低,虽然有不完美的地方,但是还可以凑合着用。
相较而言,我们泡在浏览器中的时间会更多一些,但是有的浏览器并不会自动适应系统的暗主题,例如 Chrome,这个时候就需要我们自己动手来改造它了。本文以 Chrome 为例,如果你使用的是 Firefox,你可以在其插件商店内寻找类似的插件。
对于 Chrome 来说,我们需要一个暗色主题,这里笔者推荐「Material Incognito Dark Theme」,它可以直接在 Chrome 商店下载到。
其次需要获取一个插件来改造我们所看到的网页内容,笔者建议直接从 Chrome 的商店安装,当然你也可以考虑下载 crx,网络上有很多不需要科学上网就能使用的 Chrome Extension Downloader,搜索「crx 下载」很容易就能找到它们。

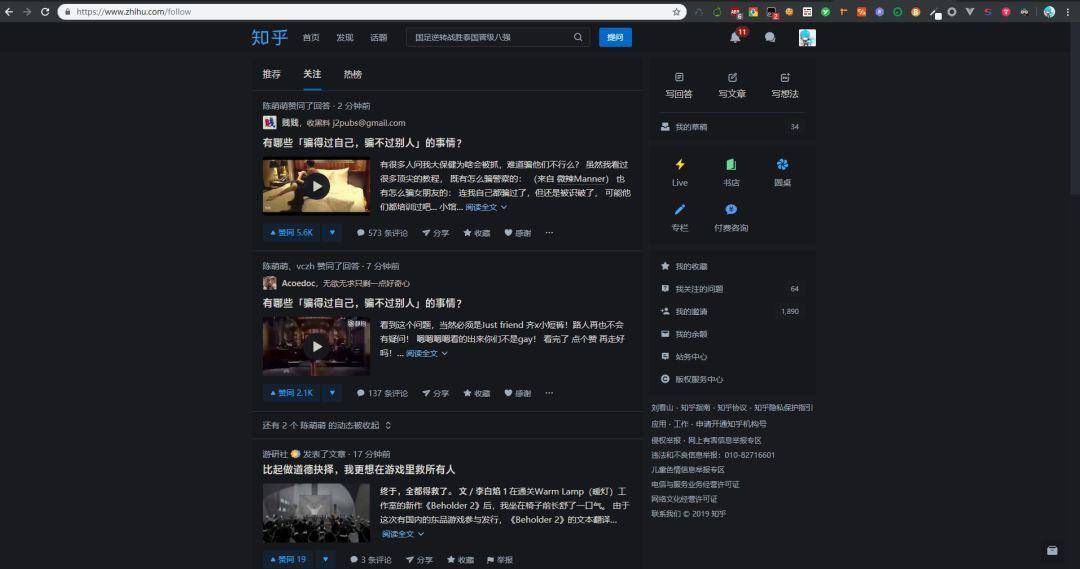
这款插件名为 Dark Reader,它是一款非常强的插件,它可以动态地分析页面的元素,在保护图像等内容的情况下自动为页面的内容修改为黑色主题,以知乎为例,在经过 Dark Reader 动态处理后,它是这个样子的:

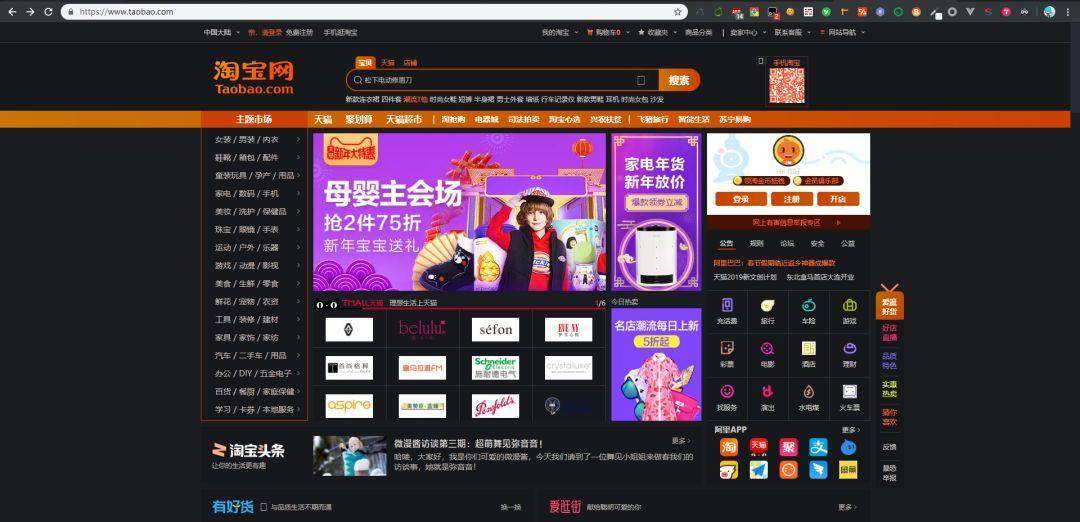
感觉就像是知乎官方适配的暗色主题一样,没有任何的违和感。在超过 90% 的页面下 Dark Reader 都能起到非常好的效果,即使是页面元素堆砌非常复杂的淘宝,Dark Reader 也能轻松驾驭,只有少数的图片素材会显得比较突兀。

笔者并没有感觉到它会给页面的加载速度带来多大的影响,体验非常流畅。由于 Dark Reader 是动态分析页面内容的,因而有的页面下可能会有一些小问题,不过这些问题都能接受,刷新一下就能解决。随着 Dark Reader 的更新,其体验肯定也会越来越好。
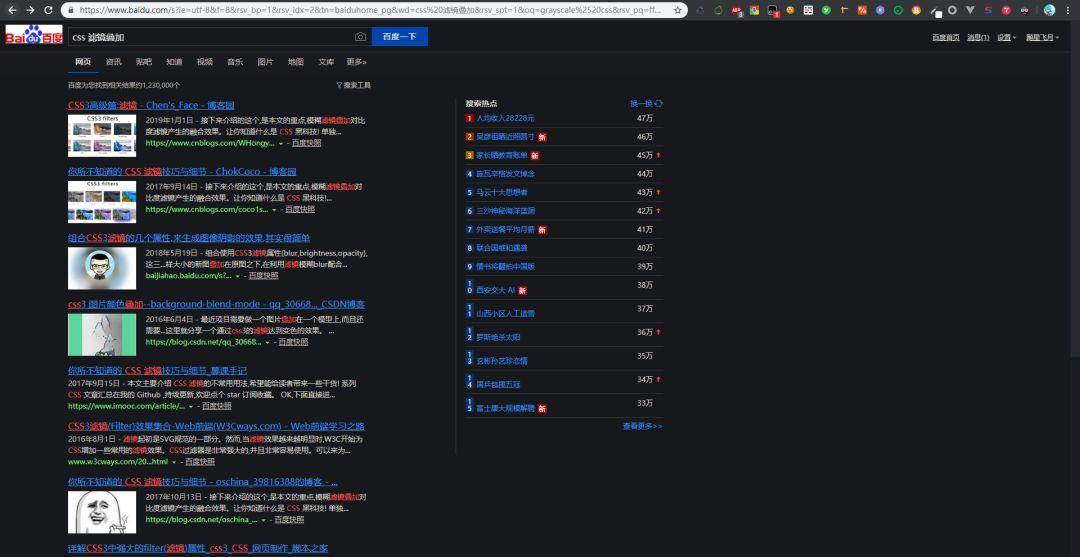
然而,也有少部分页面会让人感觉到有一些崩溃,例如我们使用频率相当相当高的百度,百度的很多 CSS(样式)是在页面加载后应用的,这会导致文字的颜色非常奇葩,除此之外百度的 Logo 并不是一张透明的图,所以我们会看到一个很惨的百度搜索页:

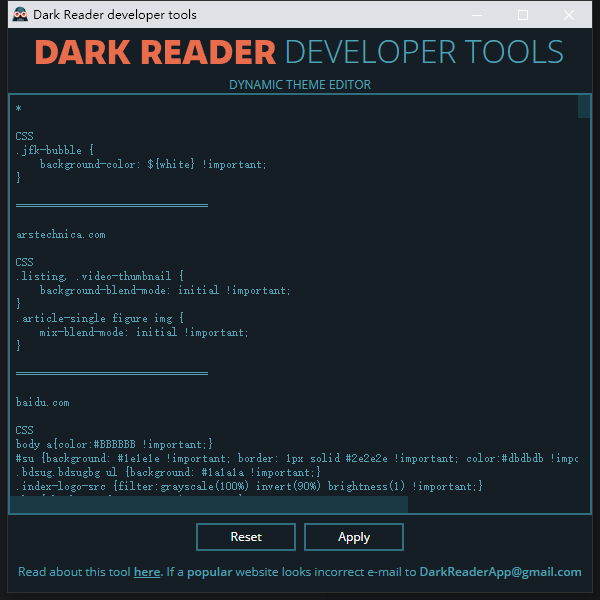
这样的页面让人感觉到无比的糟糕,这个时候我们就需要手动对百度的首页做一些操作了,所幸 Dark Reader 给我们提供了一个开发者工具,在开发者工具里,笔者调出了一个个人认为还比较不错的效果。

不用害怕开发者工具里都是看不懂的代码,你只需要将下面的内容复制进去,点击「Apply」,再刷新一下页面就行了:
================================
baidu.com
CSS
body a{color:#BBBBBB;}
#su {background: #1e1e1e; border: 1px solid #2e2e2e; color:#dbdbdb;}
.bdsug.bdsugbg ul {background: #1a1a1a;}
.index-logo-src {filter:grayscale(100%) invert(90%) brightness(1);}
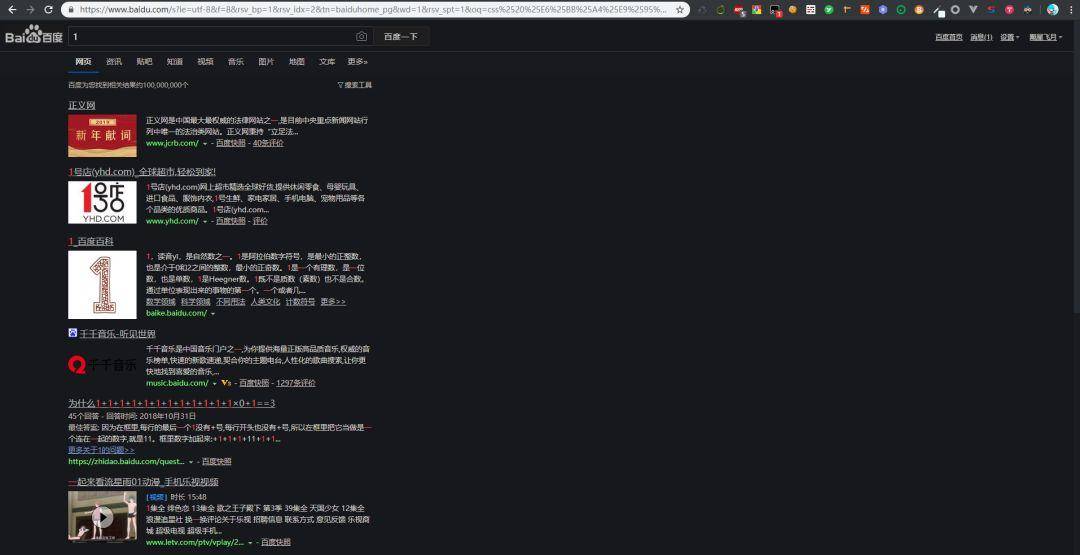
修改后的百度搜索页会是这样的:

是不是感觉顿时就舒服了不少呢?
百度的首页处理起来更没有那么麻烦,我们可以通过其自带的换肤将百度的 Logo 换成白色版,同时上传一张深色的纯色图片,之后百度的首页就能被改成暗色主题了。

除了百度,一些其他的页面也可以用开发者工具做类似的调整,但是你需要对网页 CSS 的知识有一定的了解。
这么操作一番之后,网页是舒服了,但是还有一些东西让人感觉非常不舒服,例如 QQ、迅雷、网易云音乐等常用的软件。
这些常用的软件通常来说会有换肤功能,例如网易云音乐有「炫酷黑」这个皮肤,QQ、迅雷则能自由调色,在一系列的手动设置下,大部分的软件就能统一成暗色了。
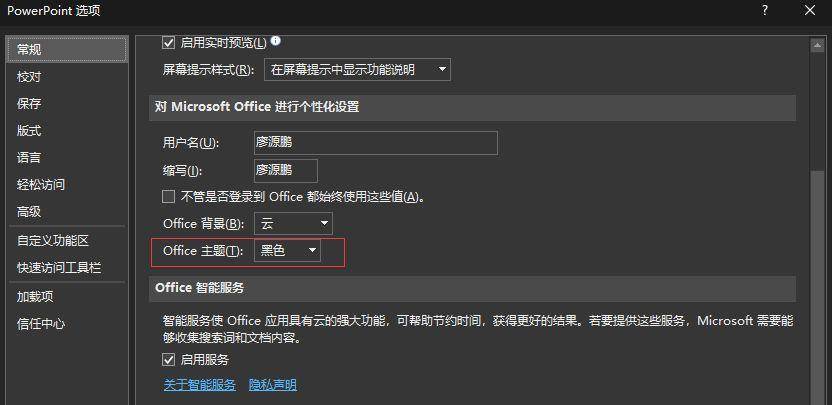
对于 Microsoft Office,你可以在任何一个 Office 软件的设置里找到主题的设置,笔者使用的是 Office 365,尚不确认其他版本的 Office 是否有暗色主题。

最后还有一个非常扎眼的东西需要解决 —— 输入法。
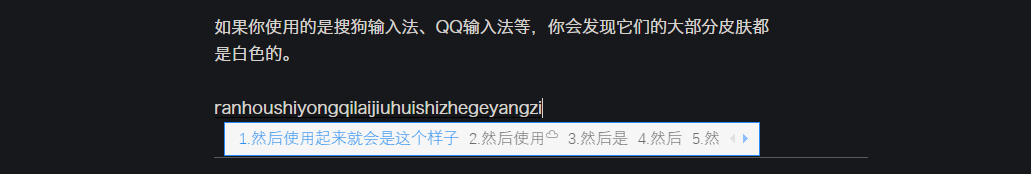
如果你使用的是搜狗输入法、QQ 输入法等,你会发现它们的大部分皮肤都是白色的。
然后它们用起来会是这样的:

给人的感觉就非常不舒服。
笔者使用的是 QQ 输入法,翻找了一下,在 QQ 输入法的皮肤库里有一个名为「黑白灰」的皮肤,但是这个皮肤比较尴尬的地方是候选栏的背景是白色的。
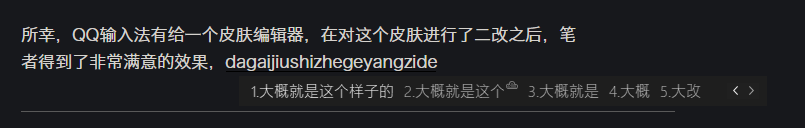
所幸,QQ 输入法有给一个皮肤编辑器,在对这个皮肤进行了二改之后,笔者得到了非常满意的效果,大概就是这个样子的:

你可以将下方的链接复制到浏览器下载这个皮肤:
https://pan.baidu.com/s/1jk-GET_0veu2CoQBin5DHw
提取码: 62q2
在应用到 QQ 输入法后,你可以在设置内微调文字的颜色、字体等来获得你想要的效果。
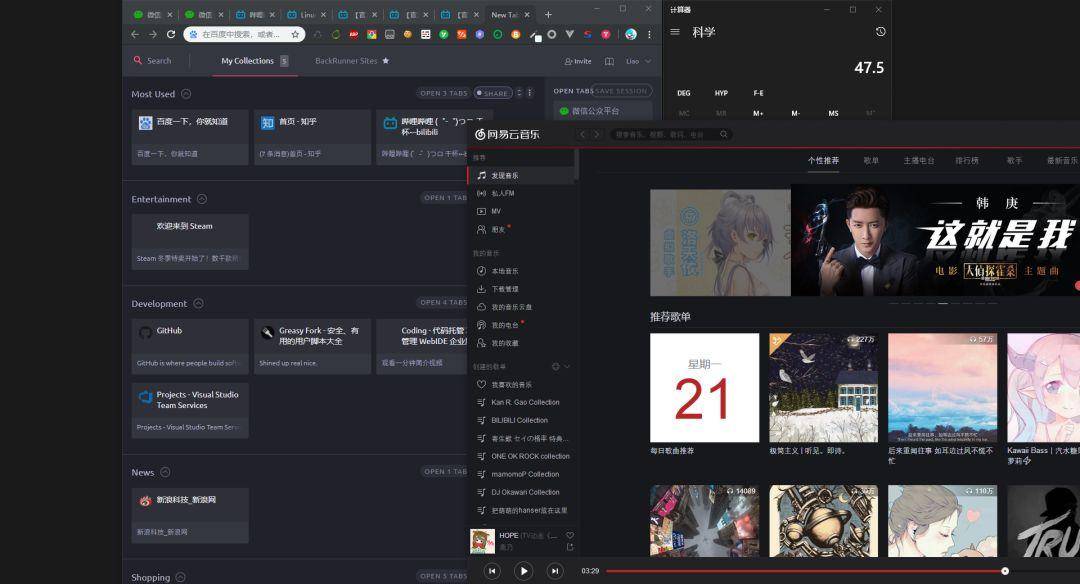
在经过这么一番折腾之后,基本上常用的东西都被我们套上了暗色主题。我们来看看整体的效果:

所有的软件界面统一成了一种色彩风格之后感觉有一种莫名的和谐感,看起来非常的舒服,而且由于刺眼的白色在屏幕中所占面积明显减小,显然看屏幕时的舒适度是直线上升。
就笔者个人的体验来说,黑底白字是明显要更舒服的。如果你也倾向于黑底白字的体验,你可以参照本文打造出你想要的「黑暗模式」。

 技宅空格
技宅空格



