为什么应用厂商不想做深色模式,它最大的敌人是什么?
终于,微信在 iOS 和 Android 双平台都上线了深色模式,其中 iOS 这边已经进入了正式版,更新了应用的朋友应该都能第一时间体验到深色模式了,而在 Android 这边,因为各种机型的适配需要花更长的时间,腾讯也需要深入地测试应用的稳定性,所以 Android 还只能通过测试版体验深色模式。
不过相较于 iOS,有的国产 Android 手机本身 ROM 就自带了强制深色模式,很多朋友可能很早就已经使用上了深色的微信。

然而,不论是官网在 App 上做的深色 UI,还是 ROM 本身通过替换应用 UI 的色值或者在画面上叠加滤镜实现的深色 UI,其效果总是让人不那么满意。以这一次微信更新的深色模式为例,其实整个应用并没有完全深色化,很多地方都是一块黑一块白,有一种看起来完成度比较低的感觉。
这一定程度上也不怪微信,毕竟微信本身还想花更多的时间来打磨深色模式的效果,把它做得尽可能体验好一些,但是出于 iOS 这边生态方面的问题,微信也是不得不赶时间尽快上线。
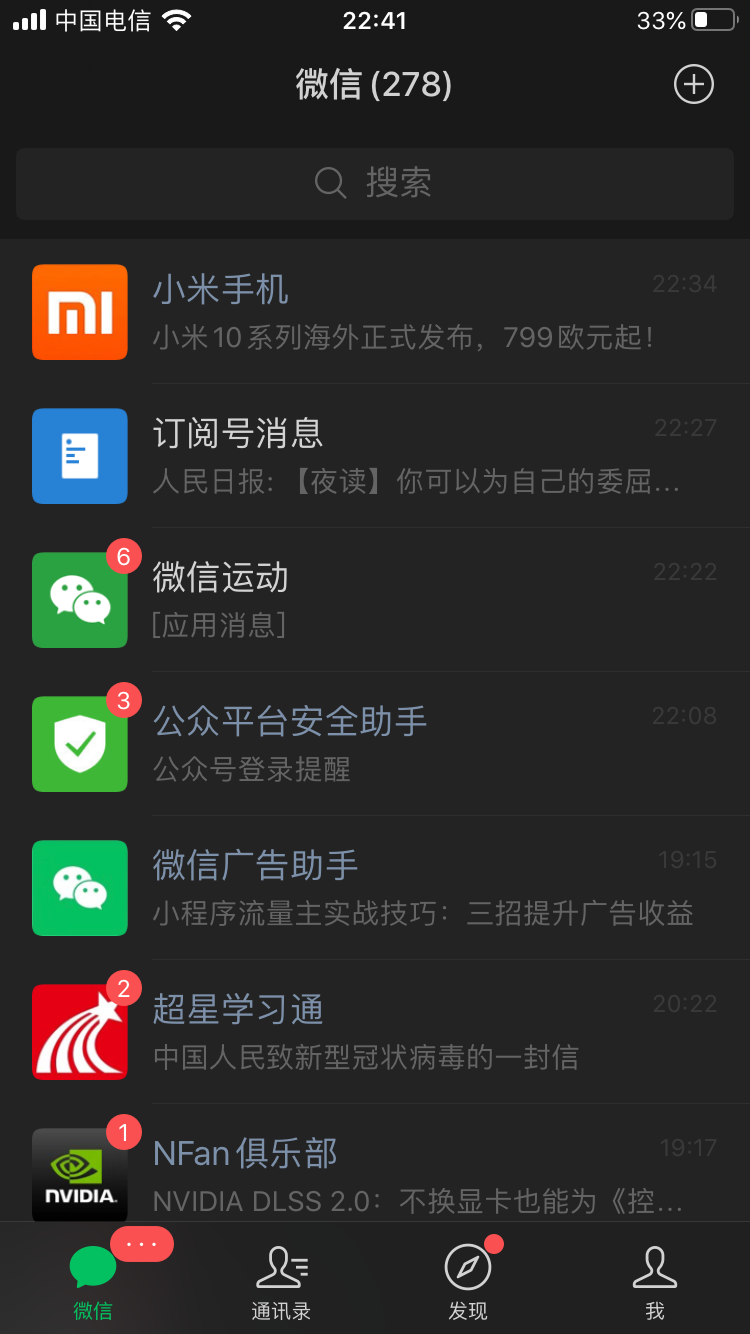
其实现阶段 iOS 这边不支持深色模式的大厂应用还是不少的,随便数一数都能数出一批,有的还非常日常,比如支付宝、淘宝、大众点评等等。当然也有一些比较调皮的应用,明明做了深色模式还要用户手动打开,以跟随系统的颜色,比如 B 站。
这些应用之所以不愿意适配深色模式,主要是因为其应用体量过于庞大,做深色模式对于他们而言其实是一个很头疼的问题,不单单工作量大,技术上也有很多的东西都需要调整,而对于一个大工程,调整了 A 很可能还要跟着调整 B、C、D 等等,若不是苹果一直敦促厂商尽快上线支持黑暗模式的 App,这些厂商们怕是会一拖一再拖。

微信虽然赶在了 4 月前先行上线了支持深色模式的版本,比其他厂商走得更前一些,但是已经用上正式深色模式版本的 iOS 用户对于这个版本并不是很看好,因为大家理想的深色模式应该是像 QQ 和网易云音乐那个样子,界面基本上能够做到深色,在暗光环境下界面不会有刺眼感。
对于 AMOLED 来说,这是一个特别重要的点,因为 AMOLED 不像 LCD 一样,LCD 显示黑色的部分其实还是有一些些泛白,背光还是可以透出来一些,在深色模式下即使周围突然有一块亮色的东西,这种对比对眼睛的刺激也不会特别重(当然刺眼感还是会有,只是相对轻微)。
而 AMOLED 屏上对比度理论上是无限大,一旦画面出现了一块明亮变化剧烈的东西,那种刺眼感是很强烈的。对于厂商们来说,尽可能把各种 UI 上的元素变成深色、暗色、变得不刺眼是他们的主要目标。
然而,微信并没有做好这一点,对于深色模式,虽然他们已经开发了很长时间,也经过了一段时间的内测,但是他们还是太轻敌了。同样是深色模式的适配,同样是腾讯家的产品,微信和 QQ 在这方面的质量是相差不少。

深色模式有三个大敌,第一是 UI 上的各种图片、图标等「图像类素材」,第二是 Web 页面(或者说 HTML5 页面),第三是嵌入在 UI 中的各种多媒体元素,比如短视频。
对于图像类素材,很多图像类素材在制作的时候根本就没有考虑过深色模式,或者这个素材是来源于用户的,比如头像。出于现在没有什么很好的方案把各种各样的图片素材由浅色直接处理为深色,所以通常来说,这种本身就没有考虑过深色模式的图片素材在深色模式下往往会造成局部太亮。
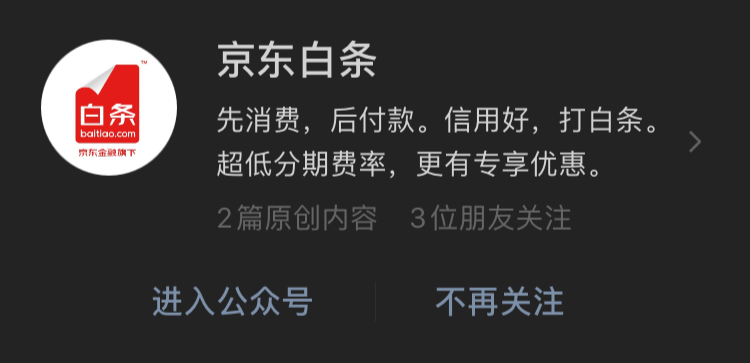
在深色模式下,这是一个相当糟糕的体验。以微信为例, 微信的聊天列表这一列的头像很容易给人一种不舒服的感觉,比如上面这个京东白条的头像,它的白色背景还是大面积地呈现了出来。
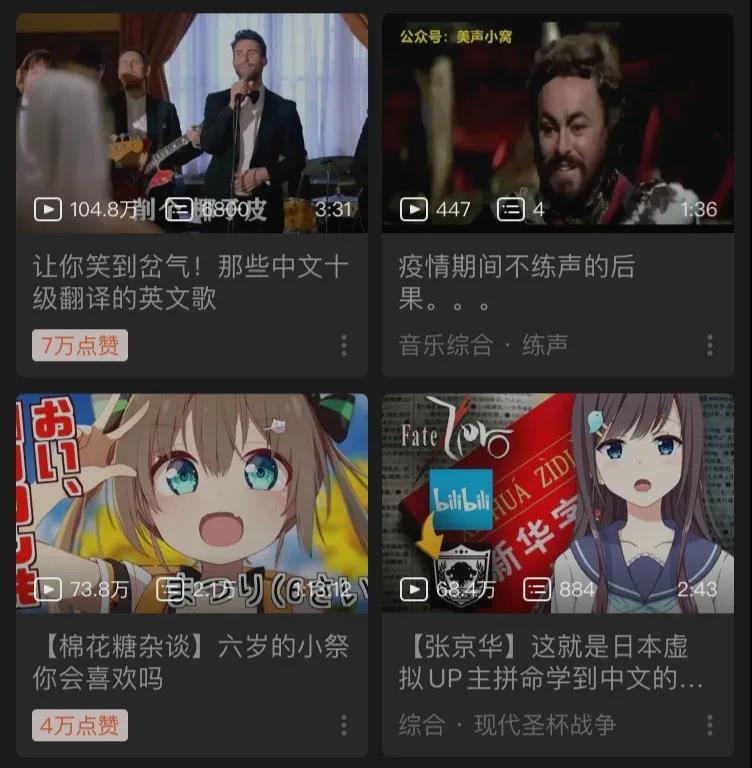
如果进入到订阅号的列表页,事情就更加离谱了,很多头图、头像基本上都是过亮的,体验很不好。

以微信团队的能力,图像类素材的刺眼、局部过亮问题其实是他们技术能力范围内可以解决的东西,不知道是不是因为赶工期所以没有做好。
同样是腾讯的产品,QQ 在这方面就做的非常机智,虽然我不能直接改变用户上传的这些图像素材,但是我可以在这些图片的基础上做后期加工。
对于用户经常长时间面对的界面,比如聊天列表、聊天窗口,他们直接加了一层灰色的滤镜在界面上,以降低各种图像类素材的亮度,使得它能够和周围的深色 UI 融为一体,不会显得很突兀、很刺眼。
如果类似的功能能出现在微信上,那么其体验会优化不少。相较而言,微信这边要对图片素材动手的地方并不多,像 Bilibili、淘宝、京东这样的应用,他们会面对大量来自应用本身或者是用户上传的各种图像类素材,要把深色模式做的好看对他们来说更加困难。

B 站是走了一个比较讨巧、省事的路线,他们索性把深色定义为「中灰」,以降低它和图片的强烈对比,对于动态这边,他们也和 QQ 类似加了一层高透明的黑灰色,把图片变暗了一些。
微信目前给人的感觉是也想走这样的路,但是对于这种「灰」的深度,在很多界面上他们还是没有把握好,而且像「小红点」这样的小元素颜色其实也还没有调整到位,整个深色模式给人的感觉就像是当年 Windows 的文件管理器,基本就是一个半成品。
对于微信来说,另个一个比较困难的事情是 Web 页面,其中订阅号文章成为了一个重灾区。
订阅号内的文章配图基本上是把白色背景当成透明色使用,可在暗色模式下,事情就变得不那么好玩了,原本完整的页面被深色切割成了 N 个小块。对于不那么爱用第三方编辑器的公众号来说,深色模式下的体验相对而言还可以接受,但是对于那些经常使用第三方编辑器,而且很喜欢花哨样式的公众号来说,深色模式下的文章简直就是个灾难。

很多装饰性的图片因为本身不是透明背景,所以它直接变成了一个白色方框,像上图这种分段装饰物,它本质上都是不透明的图片,观感非常不好。有的公众号为了规避这样的问题,他们选择直接给文章加一个白底,以规避这种问题。
除此之外,其他通过 CSS(页面样式)来实现的装饰物对于微信来说就更加头疼了。作为一个 Web 页面,浏览器内核是可以自动根据系统的颜色偏好来自动切换深浅两套 CSS 的,前提条件是 CSS 一定要做相关的适配,指定这一部分元素在浅色下是什么颜色、在深色下是什么颜色,系统才能够对其做自动的切换。
微信基本上是只对页面最重要的主题色以及页面内的元素做了统一处理,但是对于编辑器加在里面的元素,微信的样式还是没能覆盖。从目前来看,微信应该是想把这个问题扔给第三方编辑器解决,让他们在样式和素材方面做主动适配。

相较于其他应用,微信在页面这方面的压力还算轻松,对于支付宝、淘宝、京东、大众点评这种内部充斥着大量 H5 页面的应用,比如说各种活动页、优惠券页等等,想要做深色模式的适配会变得很麻烦。
对于有的页面,它可能还是以 Hybrid 的形式呈现的,部分是原生组件,部分是 Web 渲染出来的。如果要让应用支持深色模式,那么这些页面有不少都需要改动,或者在后续需要补一套深色模式的样式上去,以提升用户体验,否则各种页面一下黑一下白用户也难受。
相较而言,微信这边的适配压力反而没那么大,因为很多以 Web 作为载体呈现的页面其实都在比较深的地方,做不做适配对用户的综合体验影响不是很大,像淘宝这种动不动就做一个 XX 会场活动页入口放在主界面上的应用,他们适配深色模式要更加麻烦。除此之外,还有很多以小程序形式呈现的 UI 也要一并修改。
对于这方面的问题,比较费力气的做法就是所有的东西都做两套样式,这样的话效果有保证,用户用得舒服,但是开发成本会急剧上升,开发者要维护的东西也会变多。

相较而言,通过某种工具来实现一种 CSS 层面的滤镜,基于页面的最终渲染效果做各方面的计算,进而自动得到一套深色样式会是一个能够大幅度降低开发成本的方案。这种实时注入样式的滤镜,配合自动处理出来的深浅两套不同的图片素材(算法可以自动处理白背景为黑背景,或是透明背景),在笔者看来会是这一类问题的一个较好解决方案。
在很久之前的文章笔者曾经推荐过一个浏览器插件 —— Dark Reader,它能够自动为大量本身不支持深色的页面注入一个深色的样式,使我们能够在夜晚以更加舒适的深色浏览各种网页。
整个页面上的各种样式在 Dark Reader 下都可以被深色化,它会基于算法实时计算出一个深色的样式并把它注入到页面上。对于图像类素材,他也会利用 CSS 的特性等进行一些特别的处理,但是效果很一般,它并不能够处理白背景的图片。
由于这样一套东西是在客户端做的,它是根据渲染完成后的页面进行计算,并实时注入一套新的黑暗样式,所以在有的页面下它并不具备很好的兼容性,比如百度的搜索结果页,它的注入时间点和样式优先级问题会导致页面看起来很糟糕。
但是对于应用开发厂商来说,他们完全可以把这一部分的操作搬到上线之前,搬到开发环境中,既然一个开源的 Dark Reader 都能做到不错的程度,那么大厂们内部做一个这种适配工具,辅以人工的调整、检查,其实适配也不见得那么麻烦,公共样式 + 生成工具完全可以大幅度降低这方面的成本。

以阿里为例,他们能做出自动生成 Banner、自动抠图的鹿班,在深色模式这方面,其实他们不见得会遇到很大的挑战。
至于短视频等其他多媒体内容,大部分情况下它在呈现上和图片是差不太多的,可以参照图片的解决方式,通过降低呈现区域的亮度来解决问题。当然,如果是涉及到一些动画效果,那么可能就要另外人工调校,或者从素材本身入手来解决问题了。
很多厂商之所以不愿意做这方面的适配,最大的原因还是这会增加各种项目的工程量,会带来不少额外的开发成本,项目的复杂度也会上升,可能有的项目要因此被迫改变开发流程,甚至是重构一些东西。在短期内,适配做起来确实比较麻烦,这种适配工作不是一蹴而就的,想要体验好,砸时间少不了。
还好目前苹果也只是要求应用支持深色模式,并没有对深色模式要支持到什么程度、达到什么效果做严格的限制,所以对于厂商来说,他们现阶段也只是做一个基本的适配就行了,否则对于厂商来说,赶工出来的东西上不了架,那可相当悲催了。
长期来看,深色模式基本上会成为应用的标配,随着这种模式成为业内开发的普遍问题,在有较好的通用解决方案出现后,开发成本也能够降下来,开发效率也能够提上去,无非就是一些工程上的东西要变动,对于厂商来说可能会有一些困难。其实只要厂商愿意一脚迈入这个短痛期,且在这个时期就在工程的角度上把目光放得长远一些,这件事情其实也并不见得真的就有那么痛苦,且程序员和美工们其实也不需要长期承受多做一份颜色主题的高压。

 技宅空格
技宅空格