舒适的 VSCode 暗色主题 —— Luke Dark Theme
随着 Windows、macOS、Android、iOS 纷纷在系统级加入暗色模式后,以暗色为主的 UI 在我们的生活中已经是越来越普遍。
在这之前,以暗色为主的 UI 往往只在开发工具中比较常见。很多年前的代码编辑器 /IDE 就已经允许用户在 UI 上应用以暗色为主的配色,且其中的大多数会默认使用暗色主题。

在开发工具中,暗色 UI 一方面能够减少屏幕的刺眼感,对需要长时间面对屏幕工作的程序员们来说更为友好,另一方面暗色 UI 能够给编写代码的程序员们带来更好的沉浸感,提升程序员在代码上的专注,因为在较暗的背景下,以亮色显示的代码在屏幕上会显得十分突出,这个时候程序员就能更容易地忽略掉两边用暗色显示的其他内容,将专注力集中在中间的代码上。

VSCode 就是一个典型的默认使用暗色主题的代码编辑器,官方提供了一个默认的「Dark+」配色,还提供了一个和 Visual Studio 类似的「Dark」配色。
然而,如果你对暗色主题有较为极致的追求的话,那么 VSCode 的默认颜色主题可能会让你感觉到一些不适。因为在这个主题中,微软除了黑、灰外还加入了一抹蓝色,这一抹蓝色在暗色主题下容易让人感觉有些扎眼,尤其是位于编辑器底部的蓝色底栏。
好在 VSCode 是一个基于 Electron 打造的开源编辑器,基于 Electron 程序的灵活性,微软向用户开放了非常多非常灵活的自定义选项。
在 VSCode 上,用户可以很方便地为 VSCode 做一个全新的、自定义的颜色主题,当然,他们也可以通过扩展市场下载其他用户制作的颜色主题来替换 VSCode 默认的主题。

为了将 VSCode 的界面统一成比较舒适的暗色色调,读者群的一位大佬开发了 Luke Dark Theme 这一颜色主题,这一主题上架 VSCode 扩展市场已经有一段时间了,在这段时间内这一主题收获了大量的好评,甚至登上了市场「Trend this week」(本周趋势)。

Luke Dark Theme 在 VSCode 官方默认暗色配色的基础上将灰色的色调稍稍调浅了一些,同时统一了 VSCode 底栏的颜色。虽然整个主题的颜色稍有一些「冷淡」的感觉,但是在总体的视觉观感上它比官方默认的主题是要舒服不少的。
默认主题中大块的蓝色在这一主题中被去除,同时左侧文件被选中后的底色也统一成了灰色,修改后的界面中只有非常小的一部分用的是其他颜色。
这使得整个界面看上去非常和谐,不像 VSCode 的官方默认主题一样因为颜色与颜色之间差异太大而让人感觉较亮的颜色比较刺。
在这一主题中作者也缩小了灰色与灰色之间的深浅差异,进一步减小了整个界面的对比度,所以在应用这一主题后你能够明显察觉到界面变得更加柔和了。


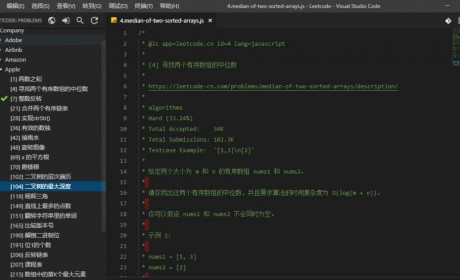
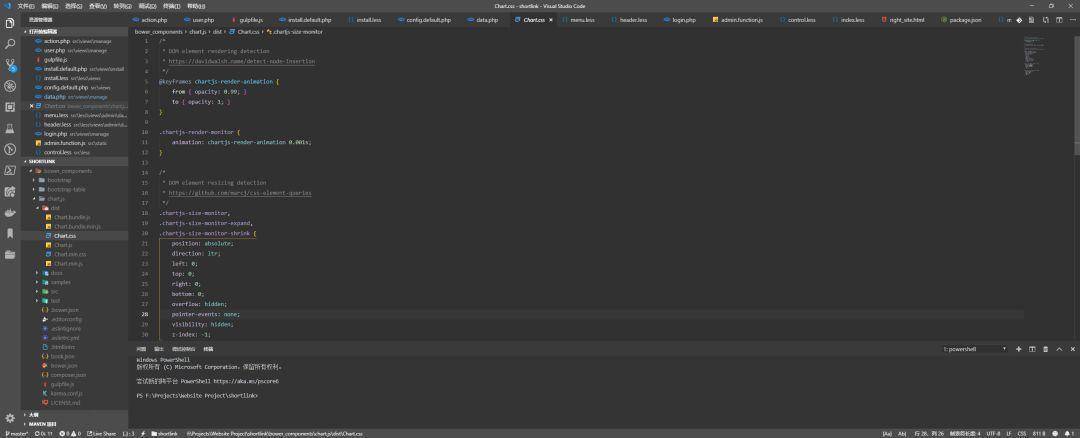
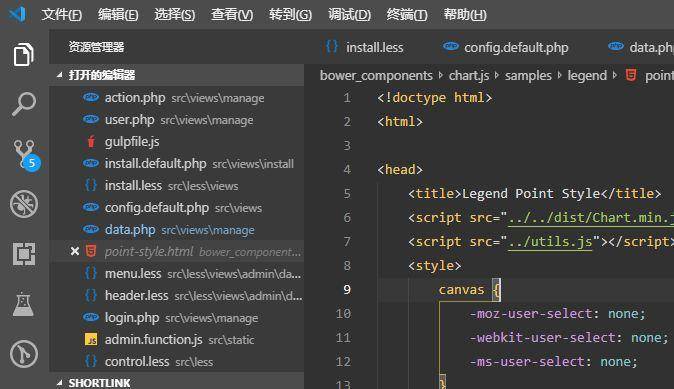
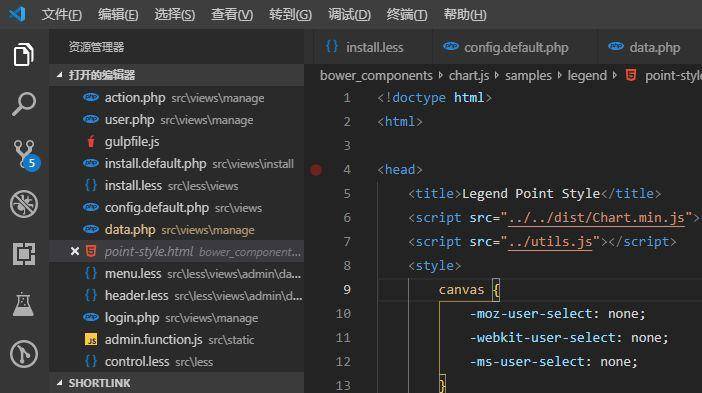
上图为 Luke Dark Theme,下图为官方默认
这里笔者截取了 Luke Dark Theme 和官方默认的 Dark 主题的左上角界面,读者朋友们可以通过上面这两张图详细对比两个主题在显示效果上的差异。
就笔者的实际使用体验而言,由于 Luke Dark Theme 界面更为柔和,在长时间的编码下它更不容易给人带来疲劳感。
除了界面的配色外,Luke Dark Theme 还对代码高亮的颜色进行了一些调整,在 Luke Dark Theme 内在 HTML、CSS 等语言的高亮中出现的蓝色被黄色、紫色取代掉了,原先用于高亮字符串的深橙色以及变量名的白色在 Luke Dark Theme 则是被更改为了深浅不一的绿色。

高亮这方面的改动可能会给一些已经习惯了官方高亮配色的朋友带来一些使用上的障碍,尤其是在 HTML 上,大面积的浅色黄色可能会对编写代码产生一定程度的干扰。
总体上这一套高亮的配色和整个主题本身是比较搭配的,但是这个高亮应该是针对作者常用的一些语言打造的,这使得在 HTML、PHP 这样的语言下主题自带的这一套高亮看起来会稍有一些扰眼。
如果你不怎么喜欢 Luke Dark Theme 中的这一套配色方案,你可以在 VSCode 的安装目录下找到如下路径的文件:
/resources/app/extensions/theme-defaults/themes
打开其中的 dark_vs.json,复制其中的 tokenColors 部分。
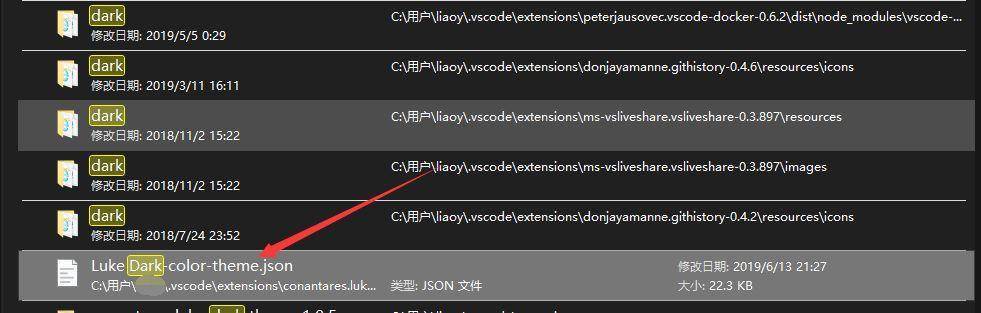
之后前往C:/Users/[你的用户名]/.vscode/extensions
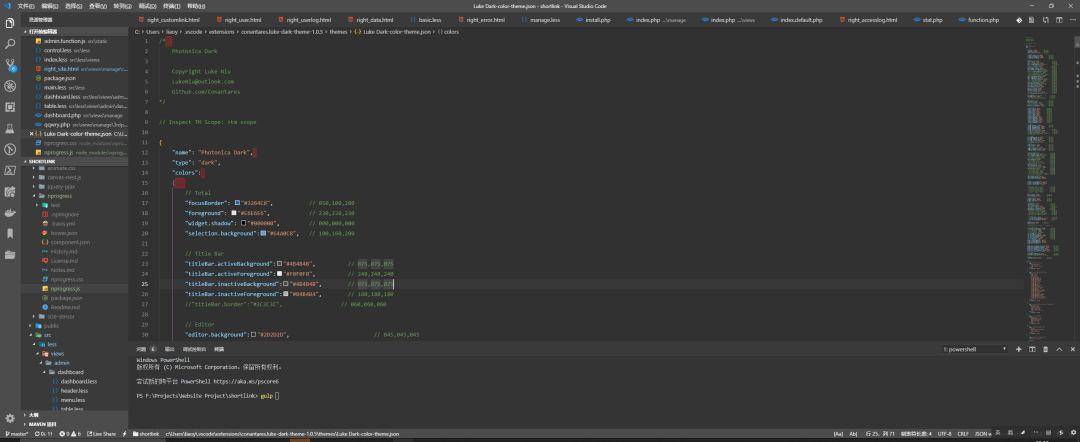
用 Windows 资源管理器自带的搜索查找关键字「dark」,在搜索结果中找到 Luke Dark-color-theme.json,用任意的编辑器打开它。

之后将我们复制出来的 tokenColors 部分覆盖掉该文件中的 tokenColors 部分,保存后重启 VSCode,我们就能够将 VSCode 的高亮还原成默认状态,同时 Luke Dark Theme 界面的更改仍然能够保留下来。
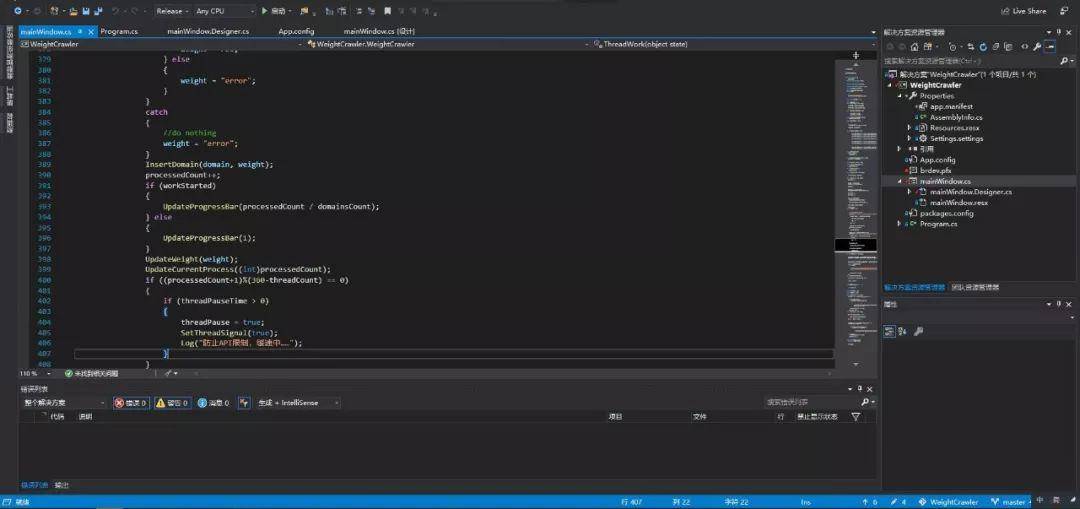
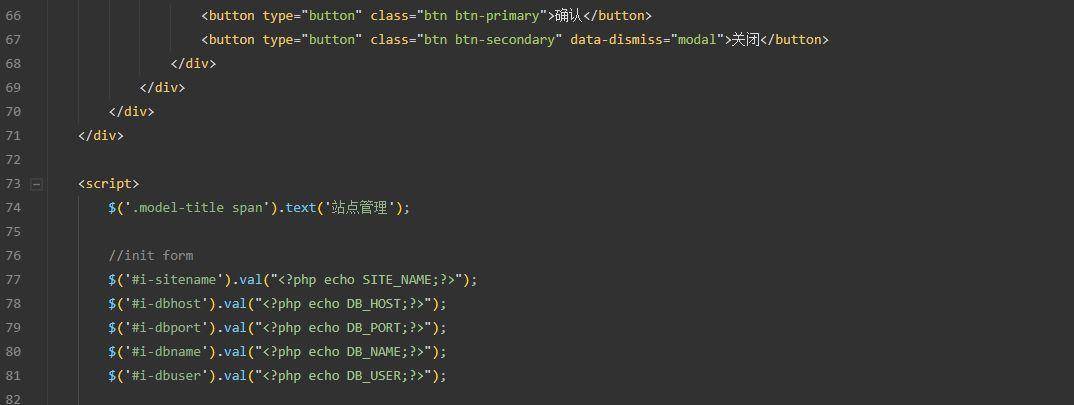
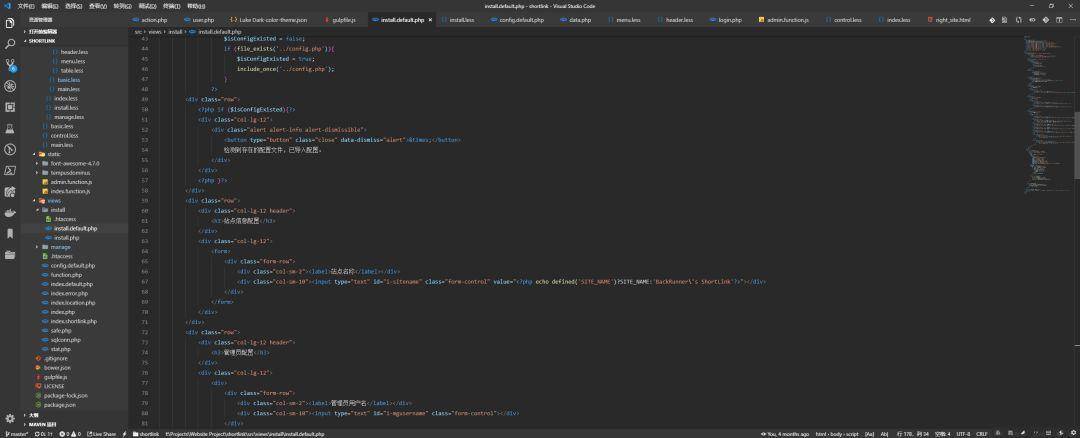
修改后的效果如下图所示:

在笔者个人看来官方默认的高亮在多数场景下还是要更舒适一些,因为在 HTML 等语言下大面积的黄色看上去并不怎么友好。
考虑到这个体验是因人而异的,所以你可以根据自己的喜好来调整主题文件中的相关设置。在主题中还有很多其他的有关配色的选项,你可以在 Luke Dark Theme 的基础上做一些更加细致的修改,迭代出一个最适合你自己的版本。
在笔者个人看来作者可以考虑参考一下官方默认主题的主题文件,用 include 的方式剥离一个使用默认高亮配色的版本,使这个主题能够满足更多 VSCode 用户的需求。
笔者花了一些闲暇时间在 Luke Dark Theme 的基础上对其做了一些修改,做了一个色调更暗的、采用官方默认高亮(包括终端)的版本,如果你有需要的话可以在读者群中向笔者索要相关的主题文件。
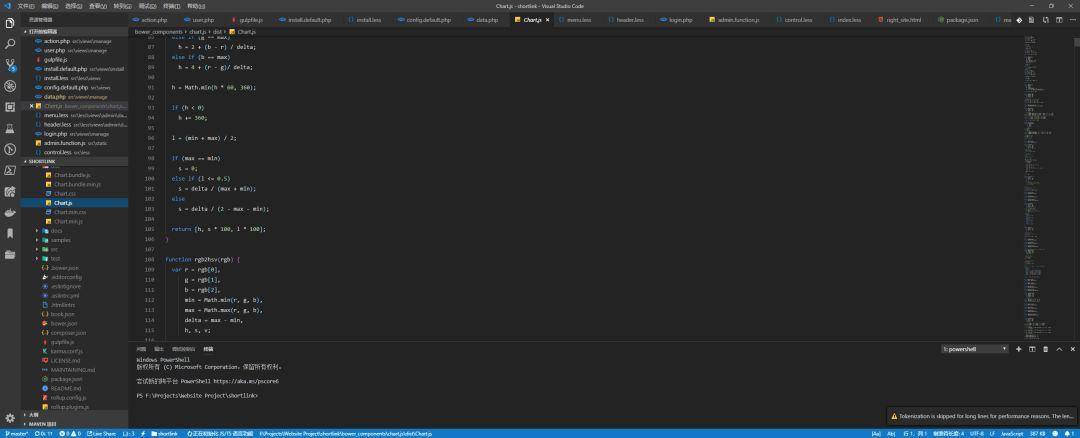
改后的效果如下图所示:


 技宅空格
技宅空格