Edge 开始测试 Fluent Control,有想法
此前的文章中笔者有提到微软已经正式启动了EdgeInsider,即采用了Chromium内核的Edge浏览器的公测,所有人现在都可以在EdgeInsider项目的主页下载到这款全新的Edge。
由于采用了Chromium内核,Edge和Chrome一样是将各种各样的功能开关放在了flags里,在Edge中我们可以直接通过edge://flags来访问它。

通过检索关键字笔者发现微软在Chromium的基础上扩展了不少功能,其中有一些是和Windows10有紧密关联的。
在这些功能中笔者发现了一条很特别的功能——FluentControls,这是一个和微软正在大力推行的新设计风格FluentDesign有很大的关系,日后Windows中将越来越大面积地使用这一套设计风格。
FluentDesign是微软在2017年推出的全新设计规范/设计风格,它对拟物和扁平进行了一个综合,是图形在保持扁平化的简约时又能拥有立体的光感、深度感。FluentDesign是微软在扁平和立体中找到的一个非常成功的平衡点。

它让UI不再单调、只局限于2D,微软期望用FluentDesign实现的是给简约的扁平2DUI赋予3D的质感,这有利于现有的、显示在平面屏幕上的UI在将来应用或移植到VR、AR环境中。
不可否认的是,Fluent Design非常有未来感。
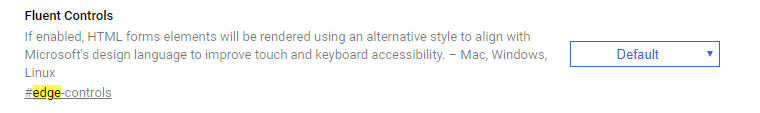
打开edge://flags,我们就能找到FluentControls这一功能项。

FluentControls的描述翻译过来是这样的:
如果这项功能被启用,HTML的表单元素将会用一种契合微软设计语言的风格来渲染,用来改良触控和键盘输入的可访问性。
将其翻译成更简单的话,就是页面上的表单控件在渲染的时候会被套用FluentDesign。
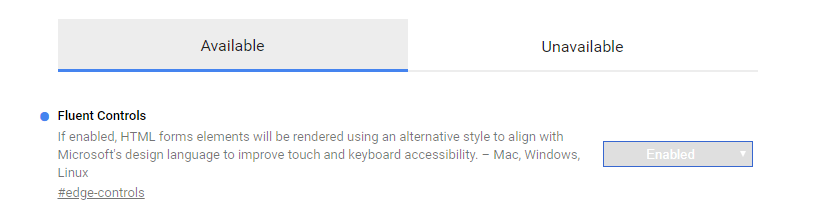
笔者非常好奇在表单控件上全部套用FluentDesign会是什么样子的,于是乎笔者立刻启用了这个功能。如果你也想在自己的Edge内尝试它,你需要注意的一点是flags里的功能只有在浏览器重新启动后才能生效。
在点击「Relaunchnow」前,请确保你在浏览器内的工作都已经保存了。

在启用FluentControls之后,Flags内的控件就已经出现了明显的变化,这些变化主要体现在字的颜色和控件的背景颜色上。
考虑到FludentControls本质上是浏览器给这些表单控件添加了默认的样式,所以为了避免这些默认样式被覆盖,FluentControls的效果能够提现得更鲜明,笔者选用W3CSchool中的HTML表单来进行对比测试。
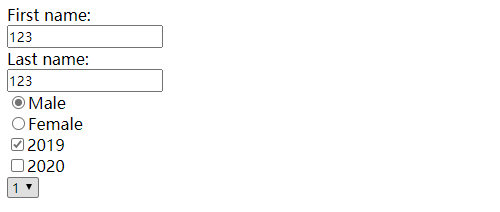
笔者选用了表单中最常见的几个控件:文本框、单选框、复选框、选择器来进行一个简单的对比,在启用FluentControls后,它们是这样的:

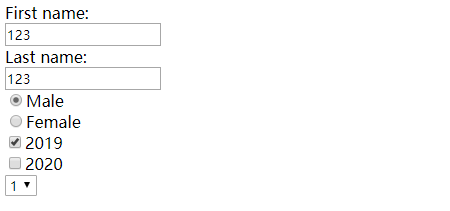
在禁用FluentControl后,它们是这样的:

二者的区别主要体现在了单选框、复选框和选择器上,FluentControls启用后单选框和复选框明显扁平化了,配色换成了黑白,相较于经典样式FluentControls的单选框和复选框确实要美观不少。
微软默认给选择器加入了一个暗背景色,这在经典样式下通常代表的是控件被禁用了,而在FluentControls中,微软却将这样的暗色背景作为了默认。在笔者看来这在微软日后默认采用FluentControl的时候会给用户带来一些困扰,而且这个背景色的修改也会影响到不少网站的设计。
在FluentControls下,文本框也有一些变化,但是总体变化并不大,文本框主要是有了一个深色的边框和默认的小圆角。
这个功能应该还是在一个早期的试验阶段,如果将这样的默认样式套在现有的网站上,它对网站的显示效果绝对会起一个负面的影响。
目前绝大多数网站都会用样式对表单控件进行美化,例如引入BootStrap之类的设计框架等,如果微软将浏览器内置的默认样式做得过于复杂,它一方面会引起一系列的兼容性问题,一方面它不便于开发者后续为Edge做开发,所以我们看到微软在FluentControls中只是重点照顾了常用设计框架并没有照顾到的那几个控件,例如单选框、复选框。
微软推出FluentControls的目的并不是强行给网页上的这些控件都套上FluentDesign,而是在网站开发者没有考虑到这些控件的时候,这些控件能套用默认的FluentDesign样式给用户带来更好的交互体验。从这个角度来看,FluentControls还是挺有意义的东西,毕竟很多中小网站的开发者是比较容易忽略这些控件的交互体验的。

 技宅空格
技宅空格